MICROJURIS
Redesigning legal access for a seamless user experience
Microjuris is a legal information platform that needed a more intuitive and modern digital experience. I led a redesign focused on streamlining the platform’s UX and visual identity to enhance usability and engagement.
Project duration:
Four (4) months
My role:
UX and Visual Design
Responsibilities
Qualitative Research, Heuristic Evaluation, User Flows, Wireframes, Design System, Hi-Fi Mockups, and Prototype
Design Team:
The team I worked with was cross-functional. From problem mapping to delivering the final designs, I was the main UX/UI designer on the project.
The Challenge:
The task at hand was to thoroughly revamp the Microjuris web application to enhance the user experience and increase engagement among its diverse user base, which includes lawyers, judges, law students, and the general public. The objective was to create a straightforward platform for legal research, filling any gaps in features, such as the ability to vote on the significance of cases or laws, and incorporating notifications. The aim was to make Microjuris a simple and user-friendly platform for juridical inquiry.
The Solution:
We accepted the challenge to create a solution for Microjuris that would strengthen its position as a leading player in the legal market by building a cutting-edge legal research platform. This was achieved by harnessing the power of Artificial Intelligence to innovate its products and services. The goal was to establish Microjuris as a robust and dynamic player in the field.
Understanding the user
User research: Summary
As part of our investigation, we employed a Service Design methodology to have a comprehensive understanding and identify new possibilities. To get a deeper insight into the issues, we conducted interviews with a diverse group of users, including those with varying backgrounds and expertise, to uncover their challenges and frustrations.
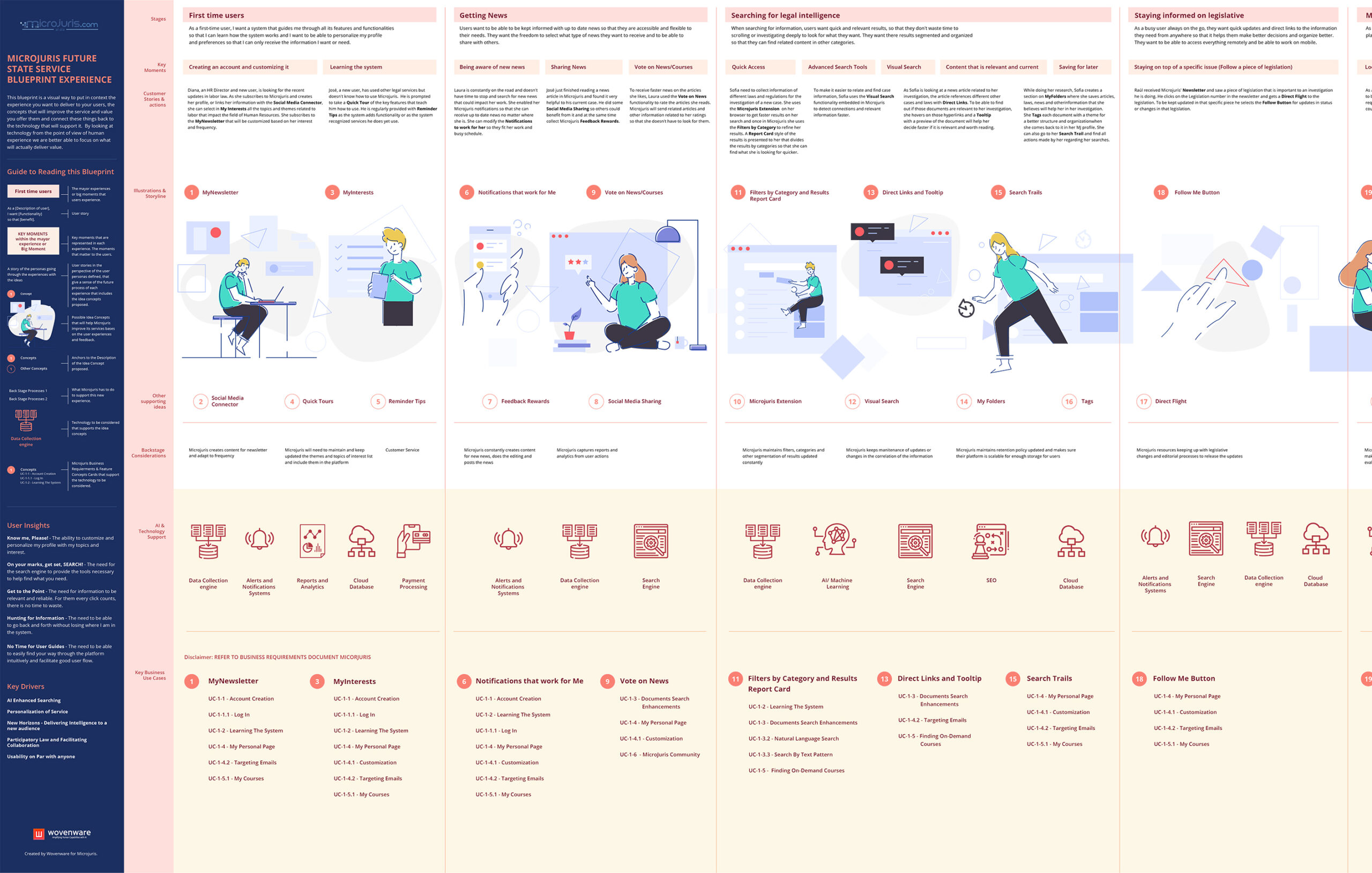
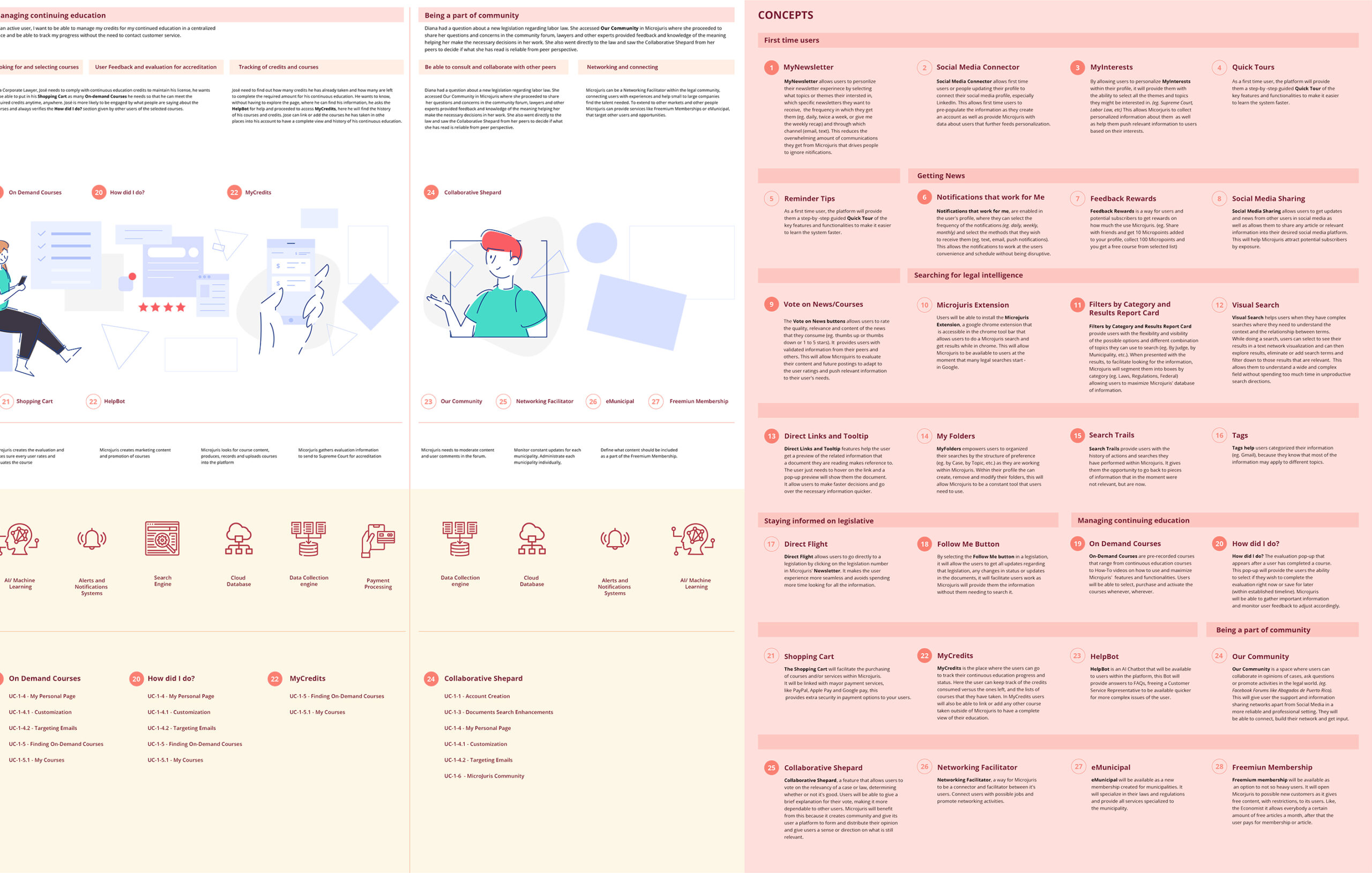
Service Blueprint


User research: Pain points
We gleaned a wealth of information from the users, including their struggles in finding relevant and trustworthy information and the need for personalized and tailored experiences. These were some of the critical pain points we uncovered.
Pain point: Users find it irritating to not have access to their search history on the current platform.
Pain point: Users have difficulty finding what they need as the search results cannot be sorted by categories or topics.
Pain point: Users can only receive tailored content by reaching out to customer service.
Pain point: Users are discouraged when they are unable to refine their results during an advanced search.
Pain point: There is a lack of supplementary information related to the results displayed by the system.
Pain point: Researchers face challenges in locating cases that are no longer considered valid law but are still relevant to their inquiry.
User research: Personas
Based on our user insights, we developed user personas to have an accurate and trustworthy representation of our primary users.




Initial design
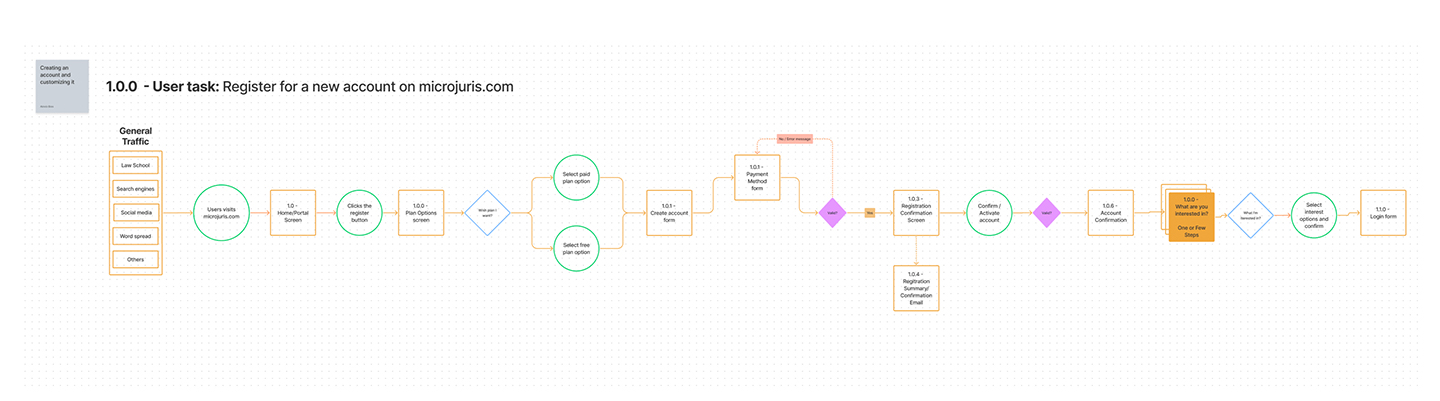
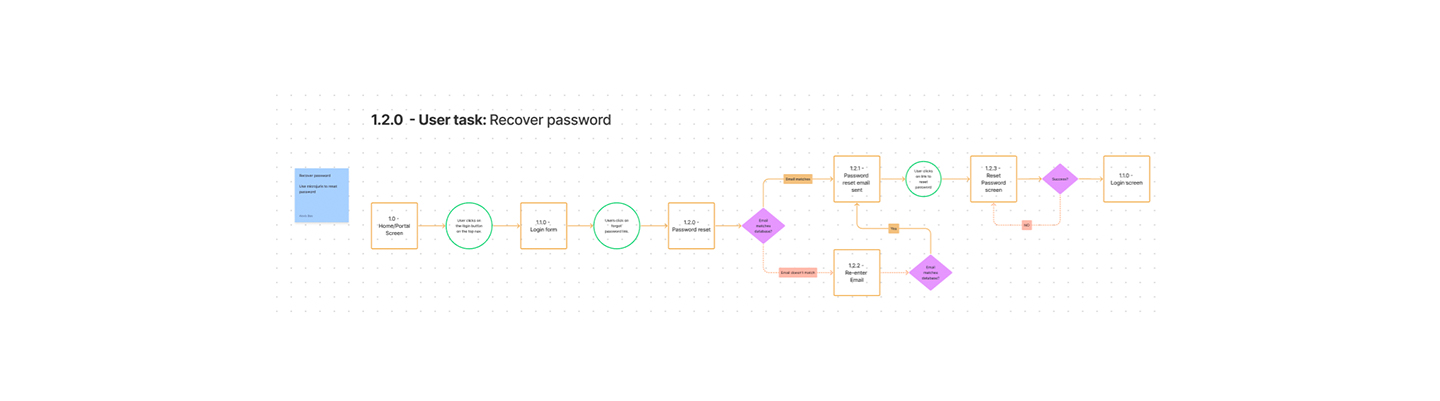
The research indicated that users would interact with the app in multiple ways. To get a complete understanding of their needs and how they would achieve their goals and tasks, I created site maps and user flows by synthesizing the data obtained from user interviews.



Mid-Fidelity Wireframes
During this stage, we explored several scenarios. To determine the structure and layout, we began with grayscale wireframes.
We also created a mid-fidelity prototype during this phase.
Look and Feel
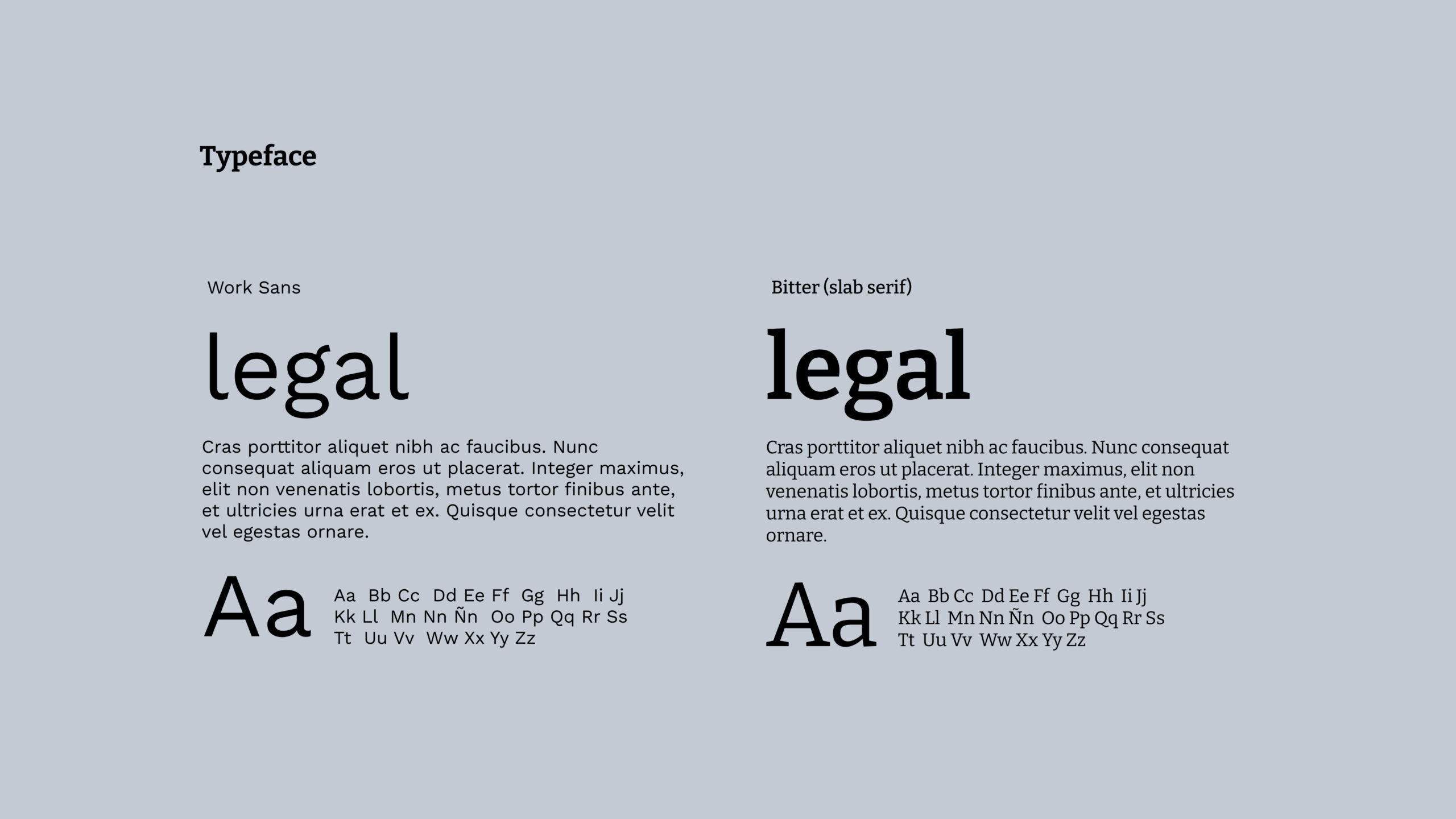
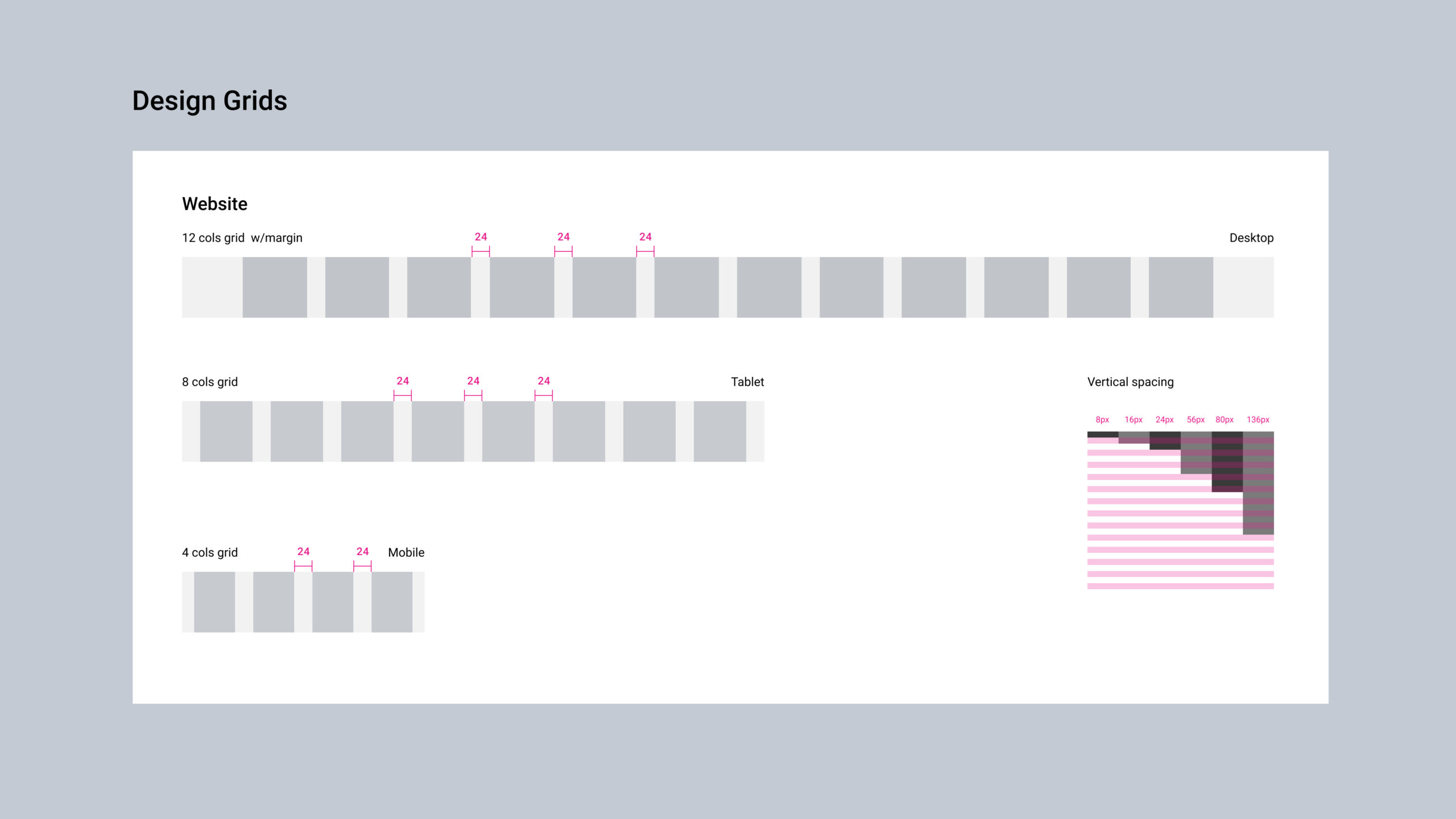
In the next step, we developed components, buttons, icons, and overlays, established the design grid, chose colors, and selected the typefaces.








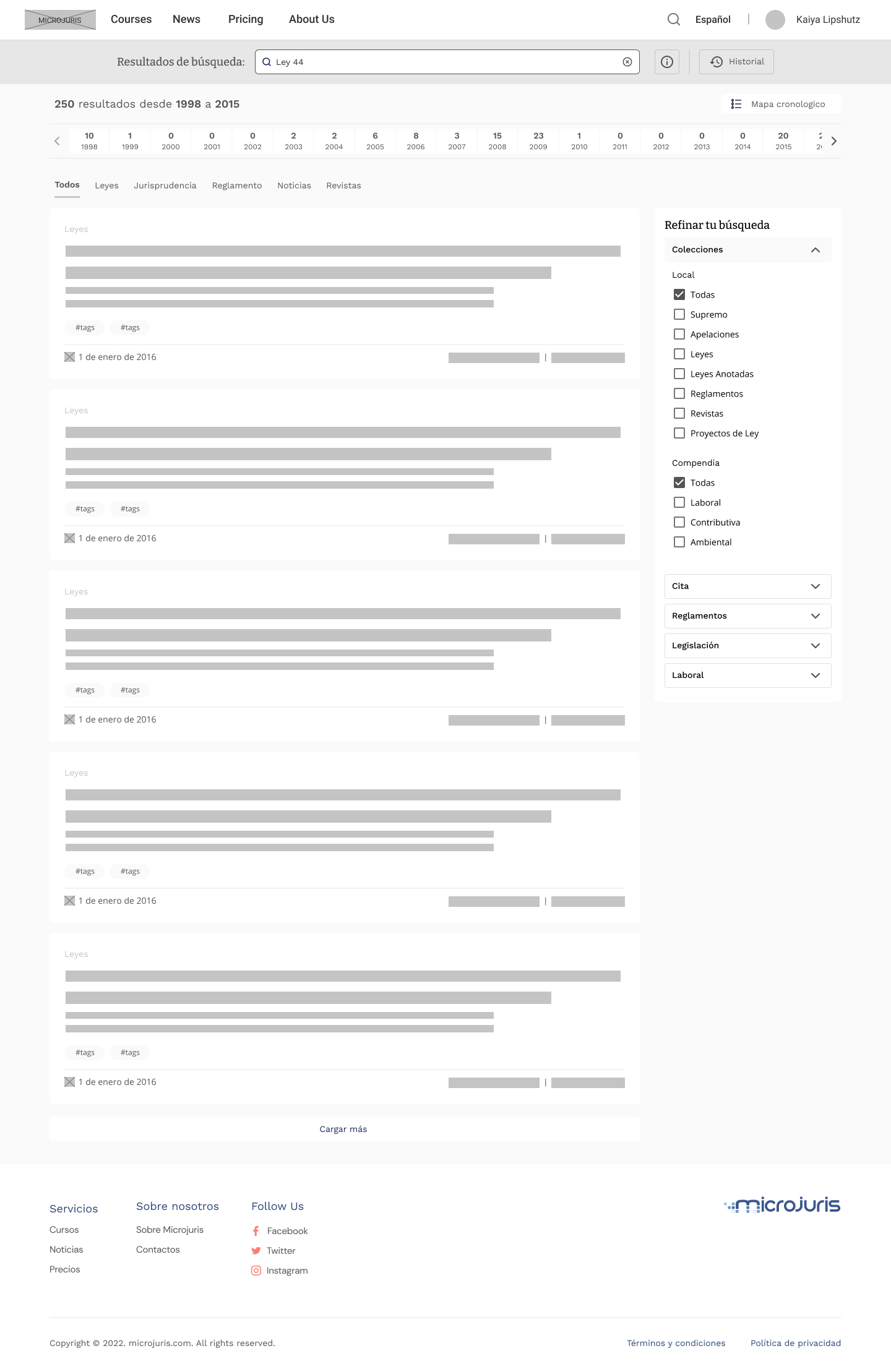
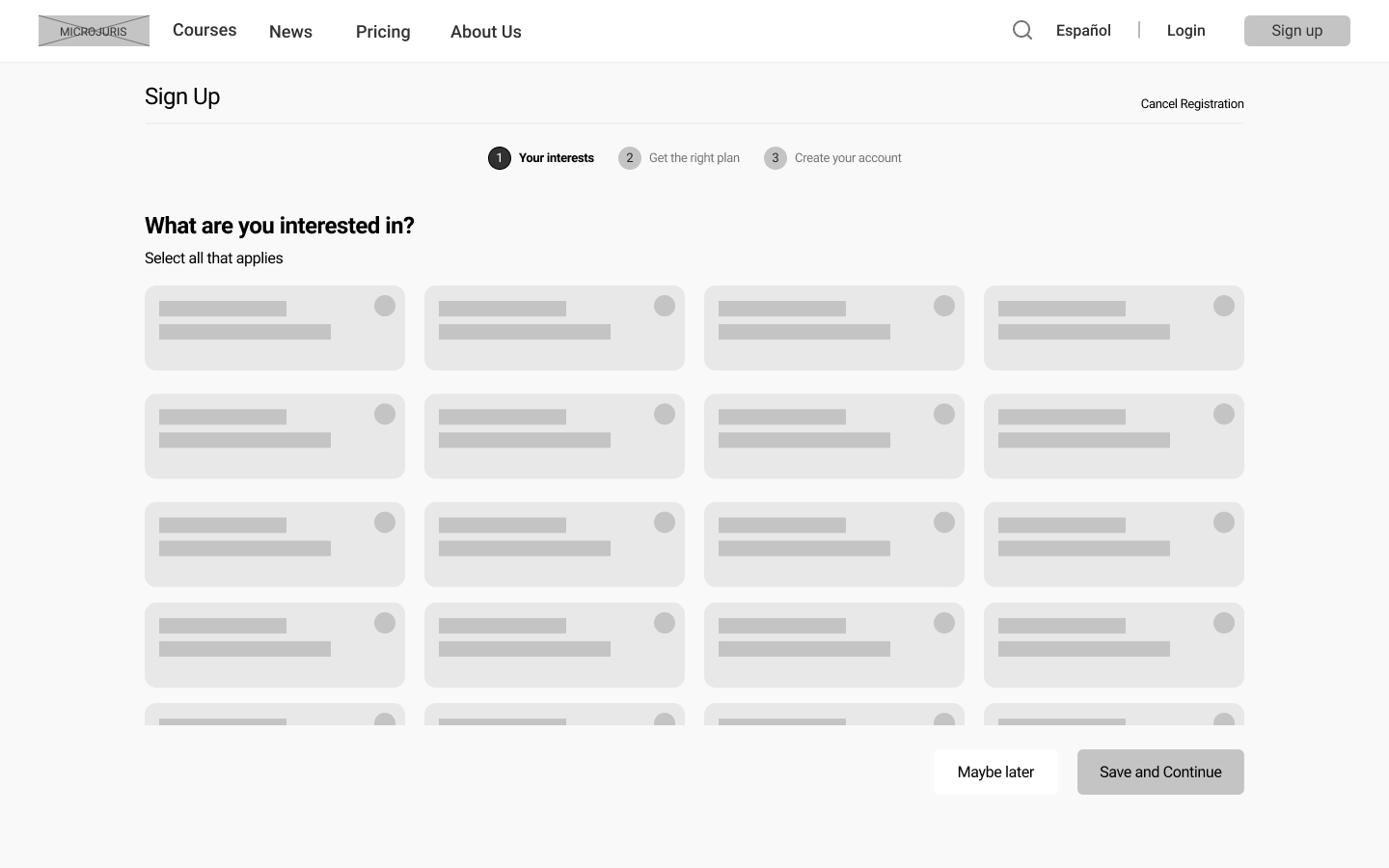
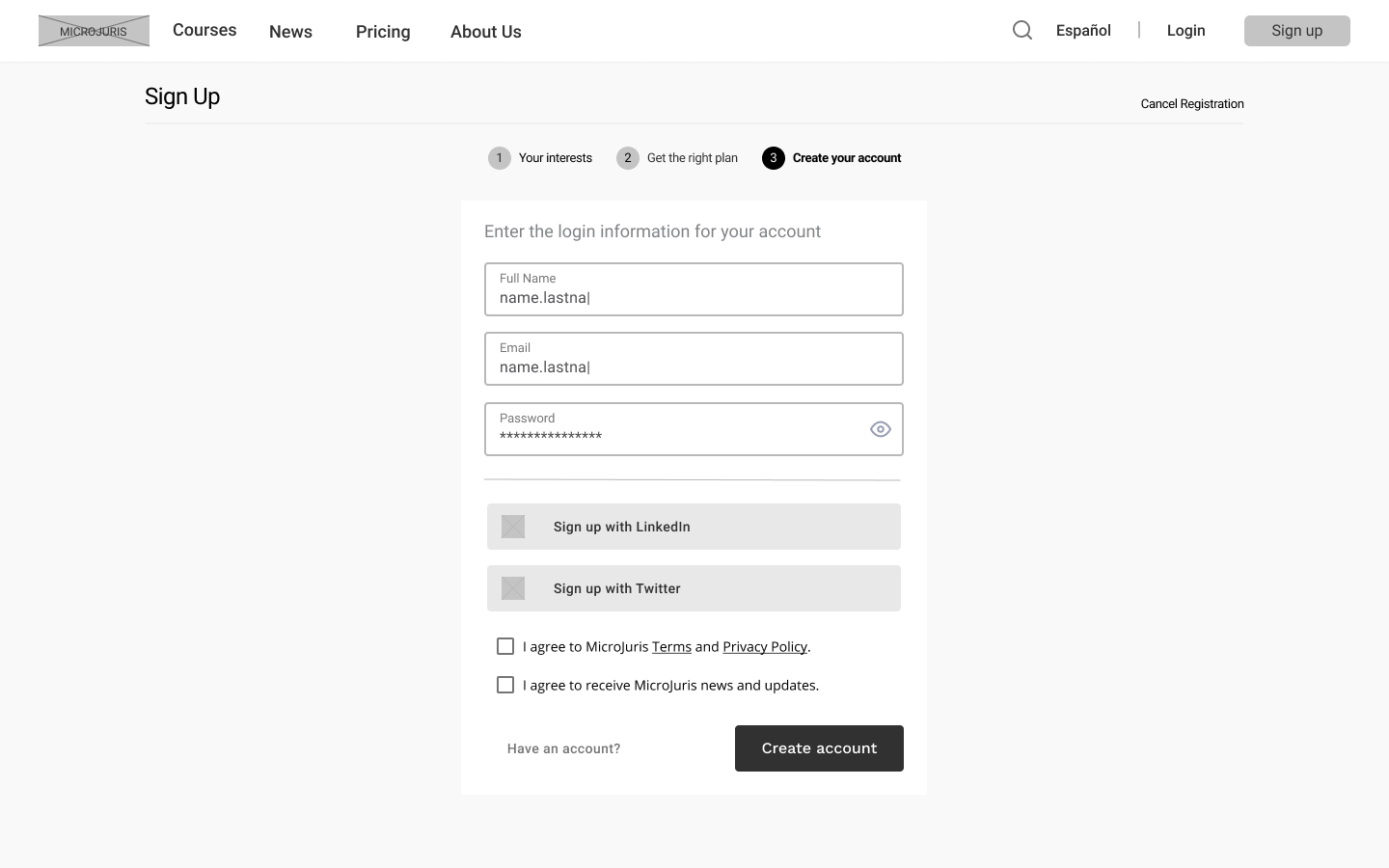
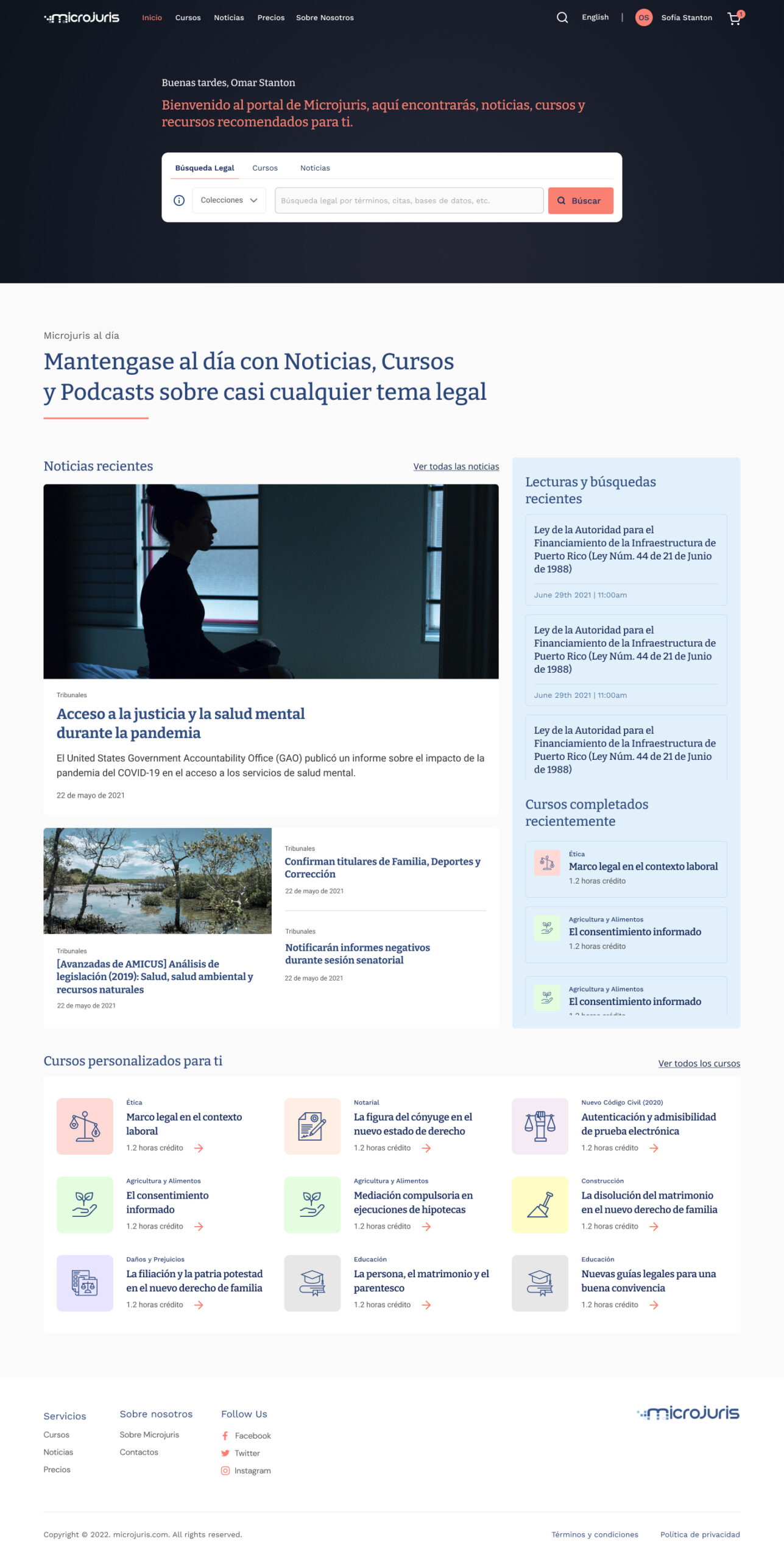
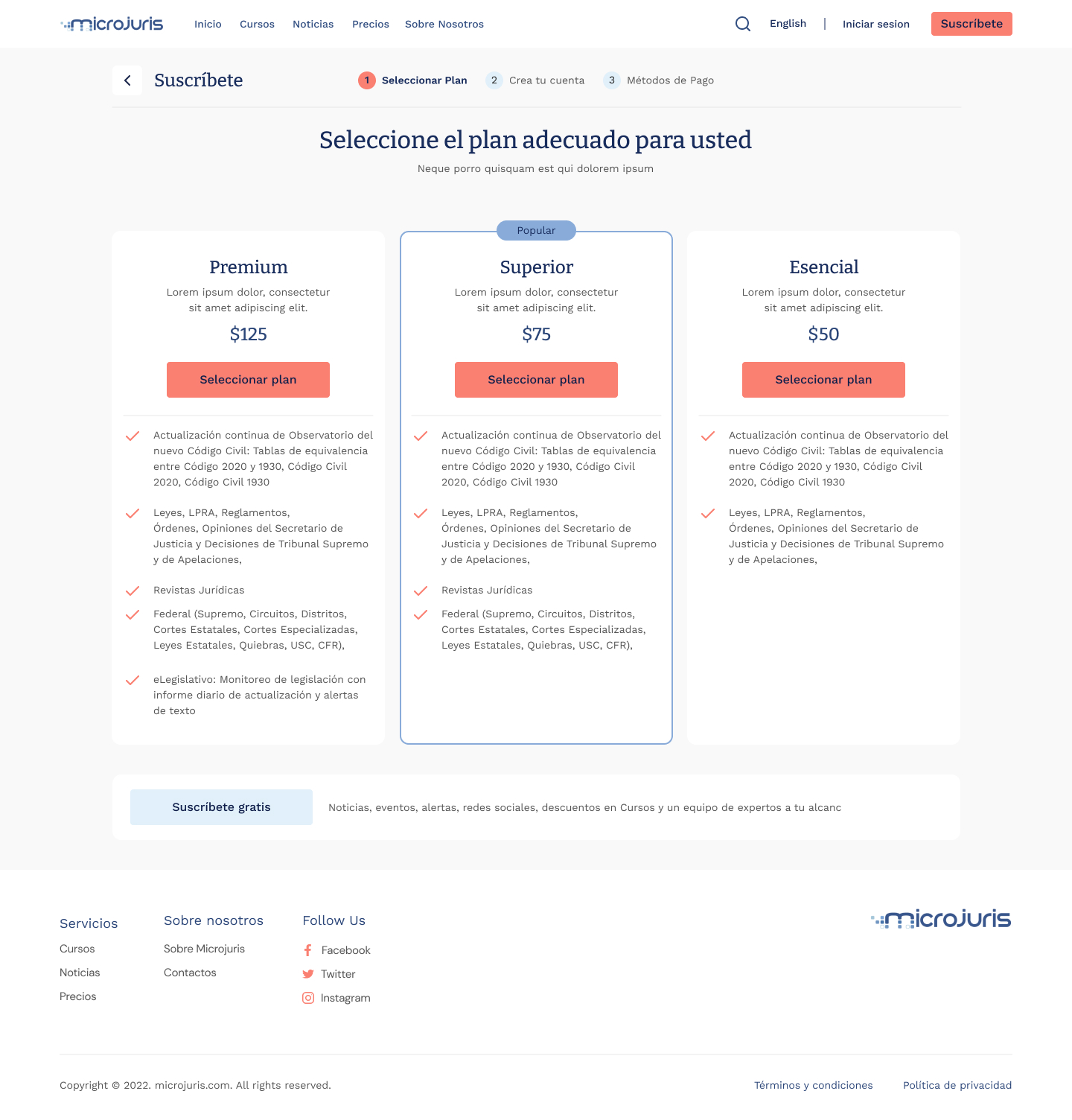
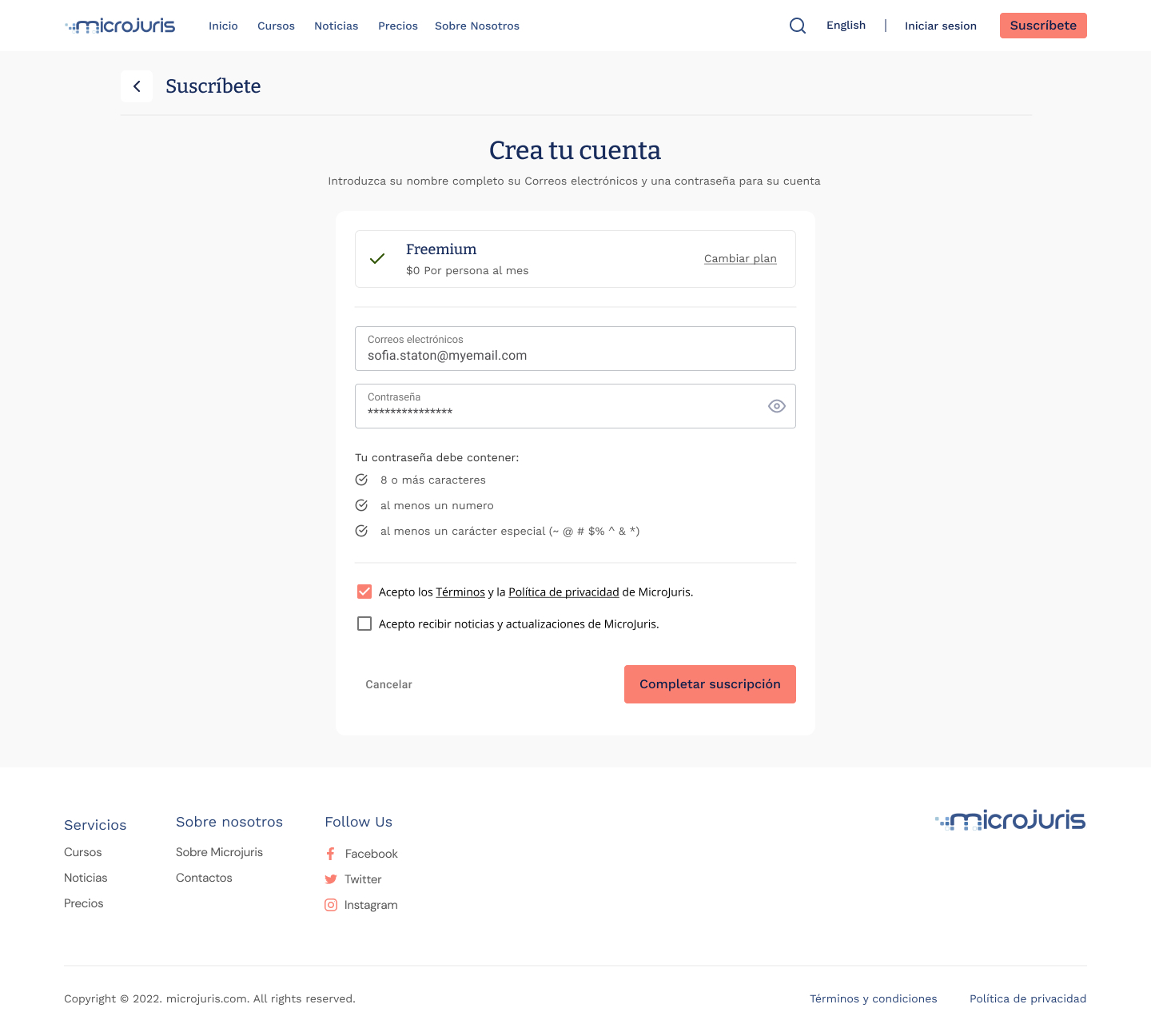
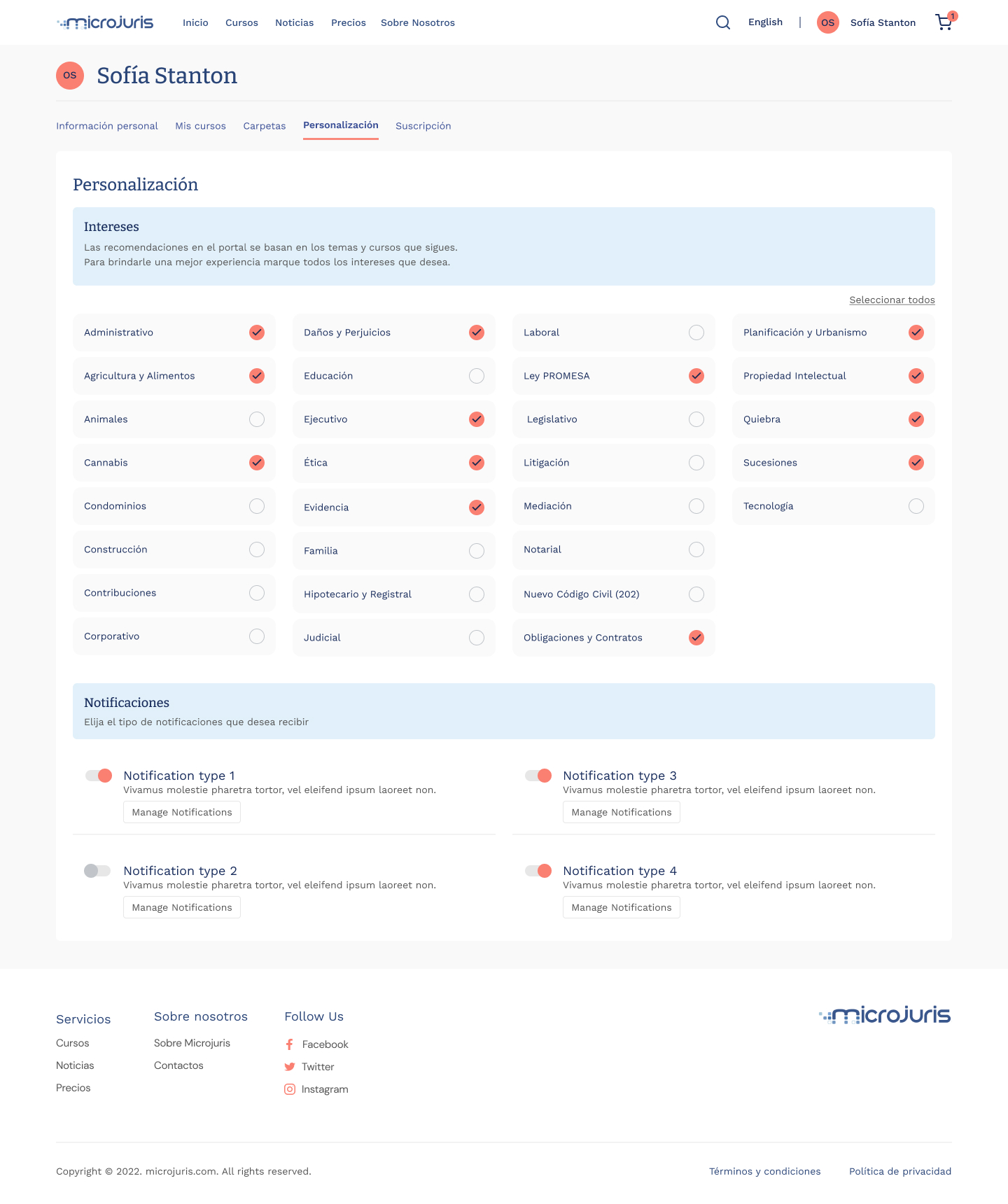
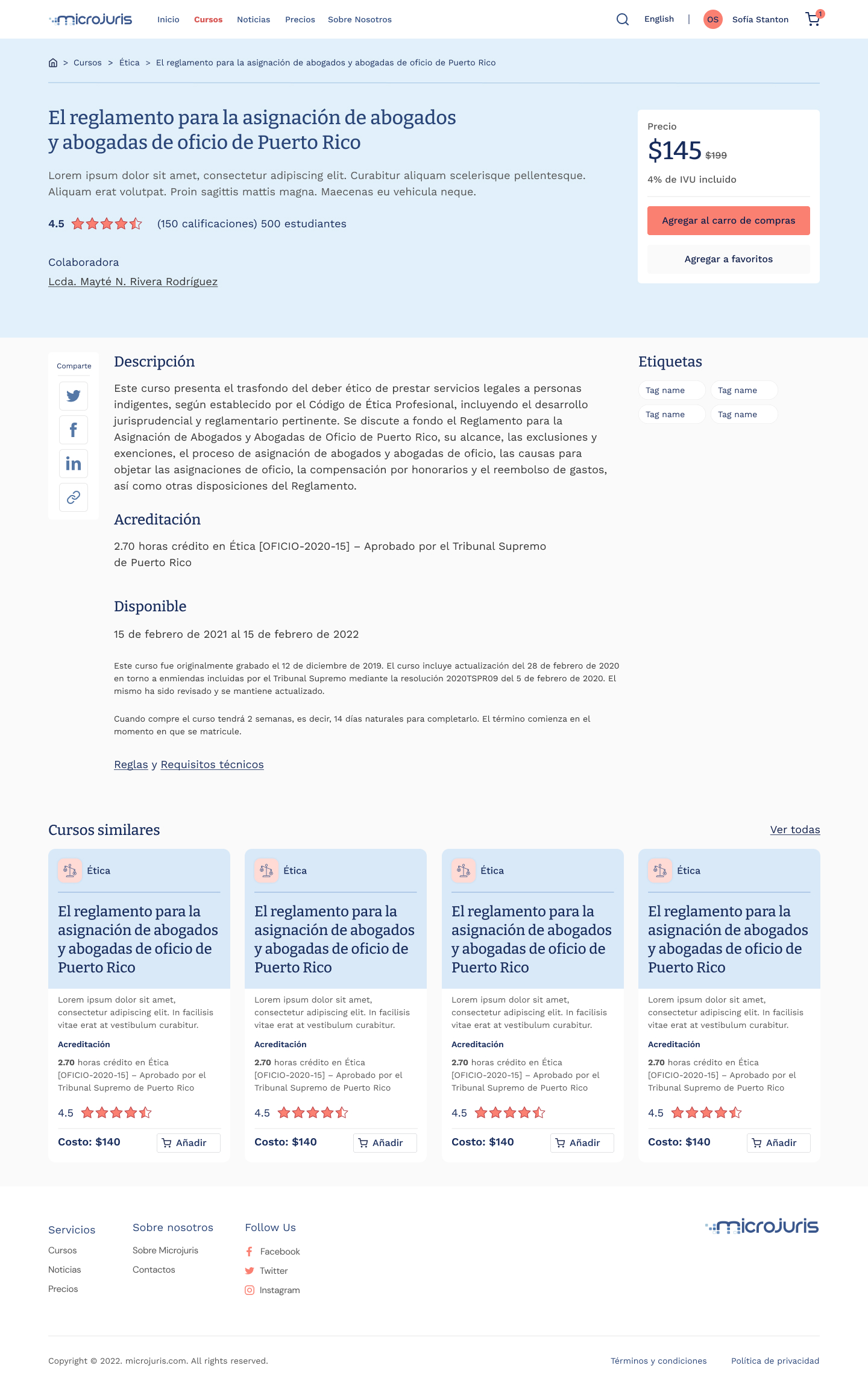
High-Fidelity Mockups
We established the aesthetic and visual style, chose appropriate visual elements, and then progressed to high-fidelity design and prototyping.
Project reflection
Our research uncovered valuable, unforeseen information that allowed us to have a deeper understanding of the users and their challenges, enabling us to create a solution that is both user-friendly and business-focused.