UX/UI DESIGN | 2017 | Blimp
CARIBBEAN
CINEMAS
CARIBBEAN CINEMAS
CARIBBEAN
CINEMAS

WHAT?
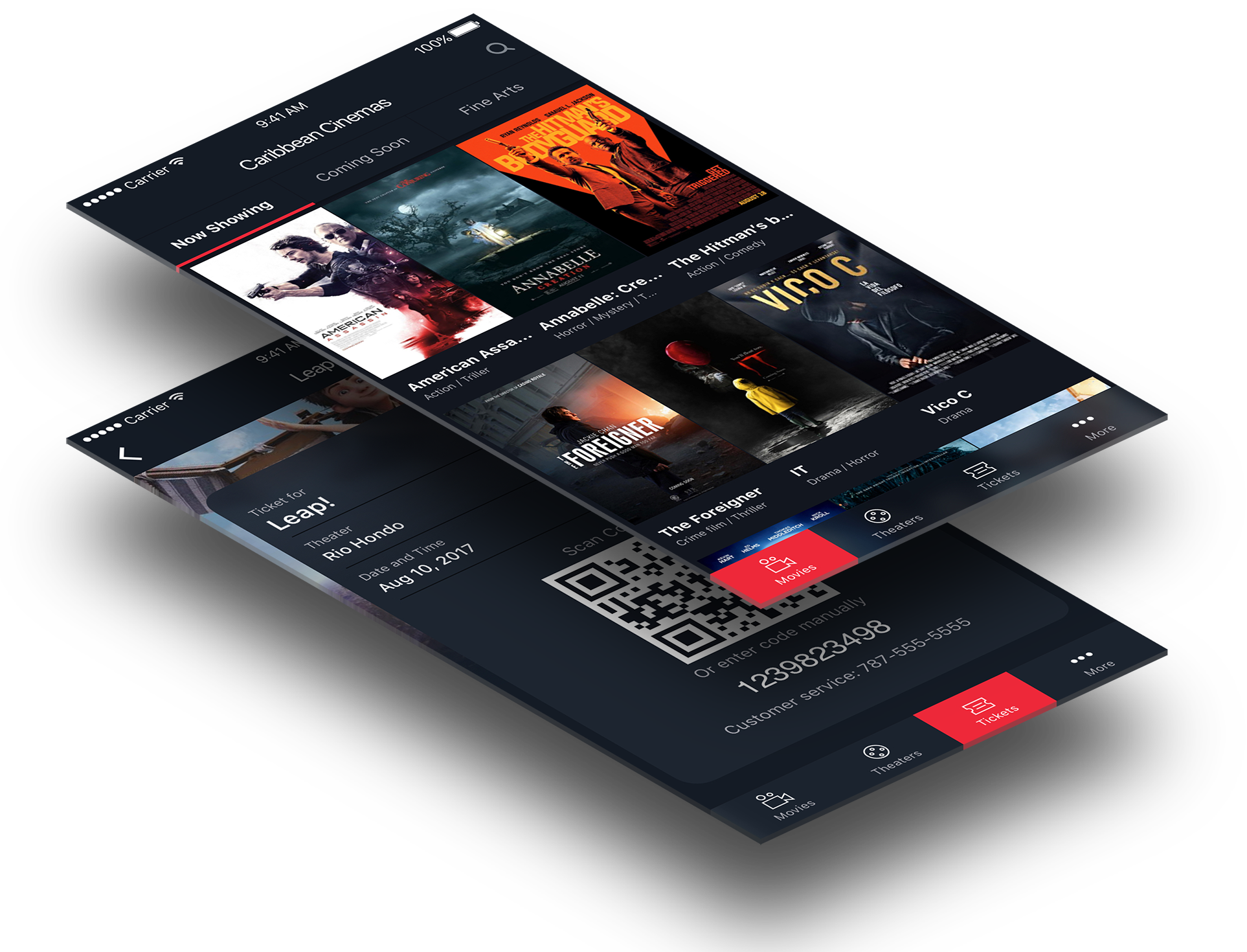
In 2017, Blimp approached me to design an application for Caribbean Cinemas. Caribbean Cinemas is a movie theater chain in Puerto Rico, the Caribbean, and Canada. It is the leading theater chain in Puerto Rico since 2005.
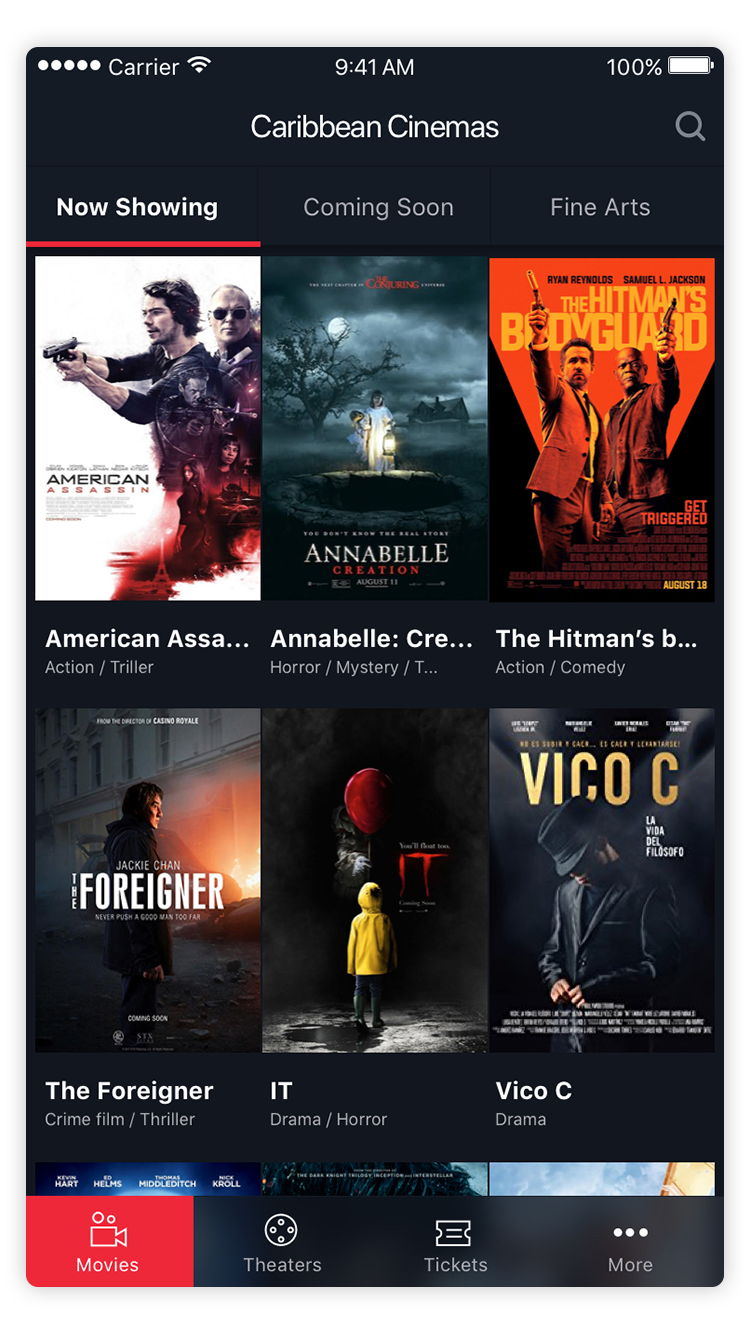
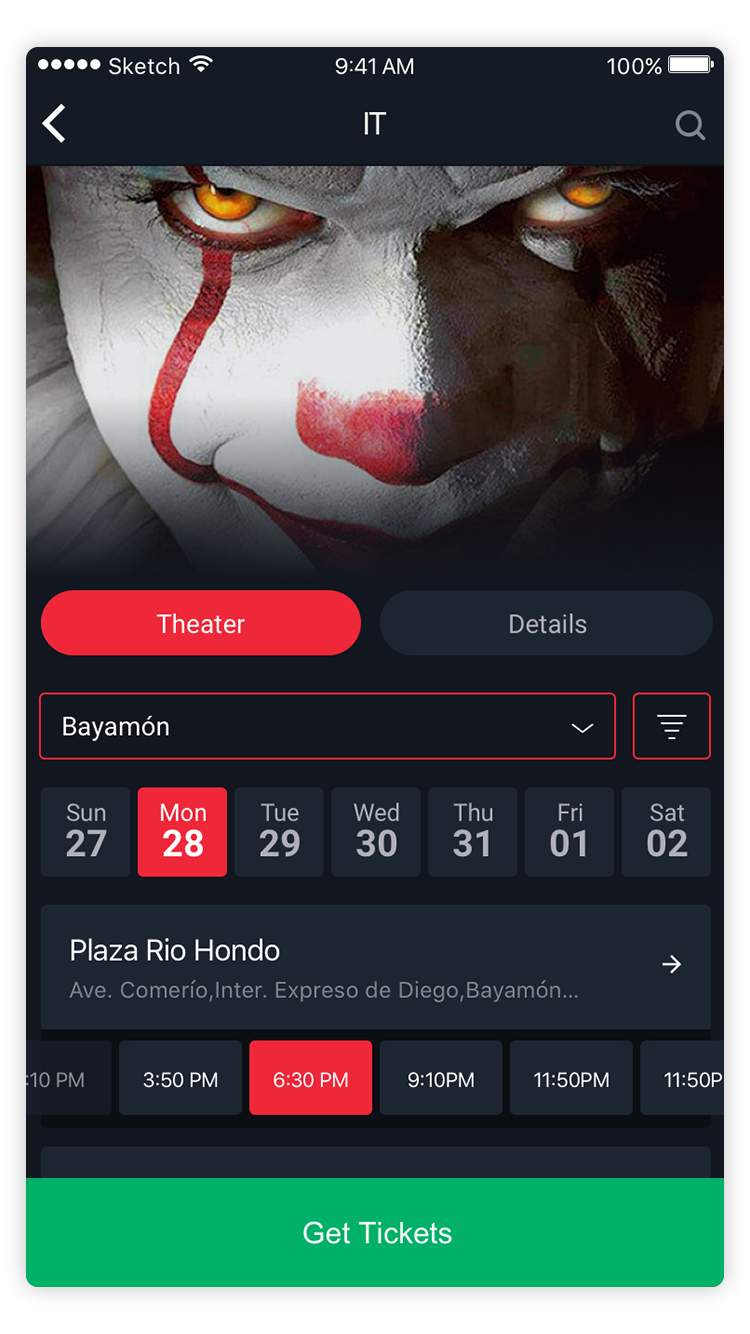
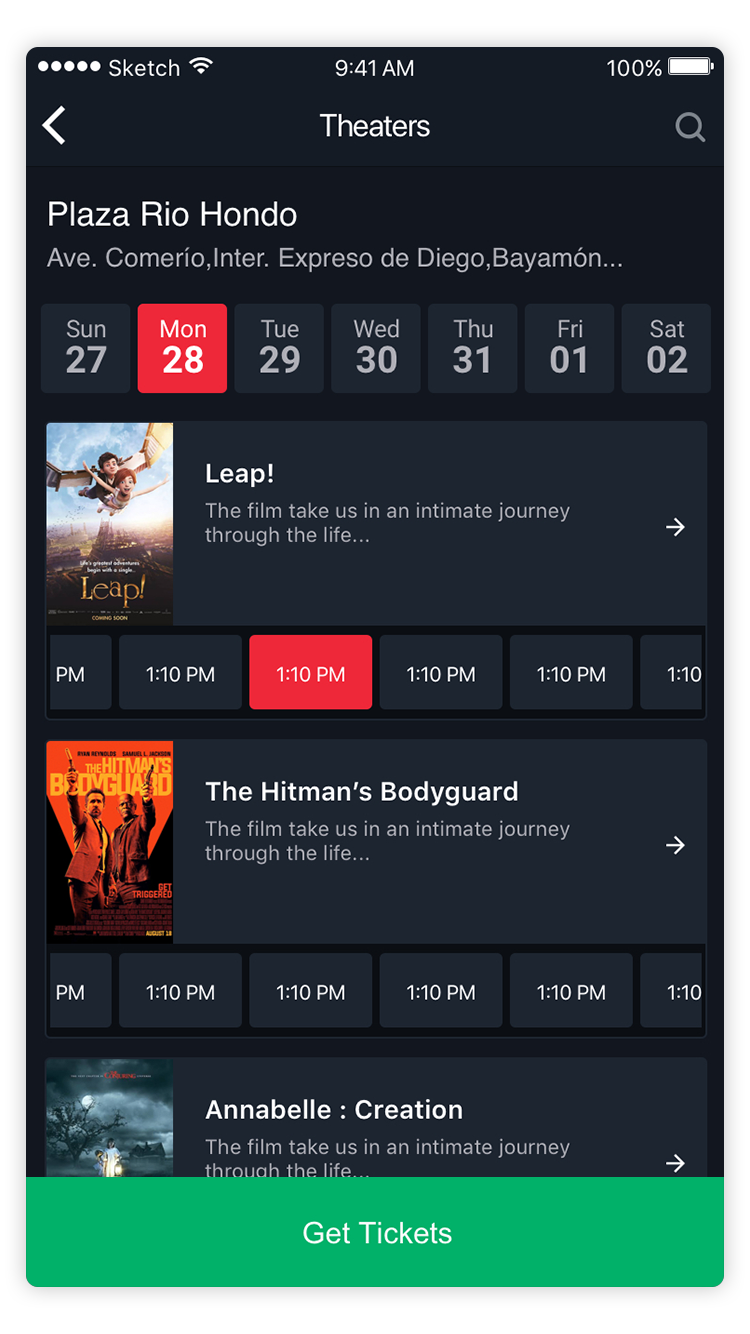
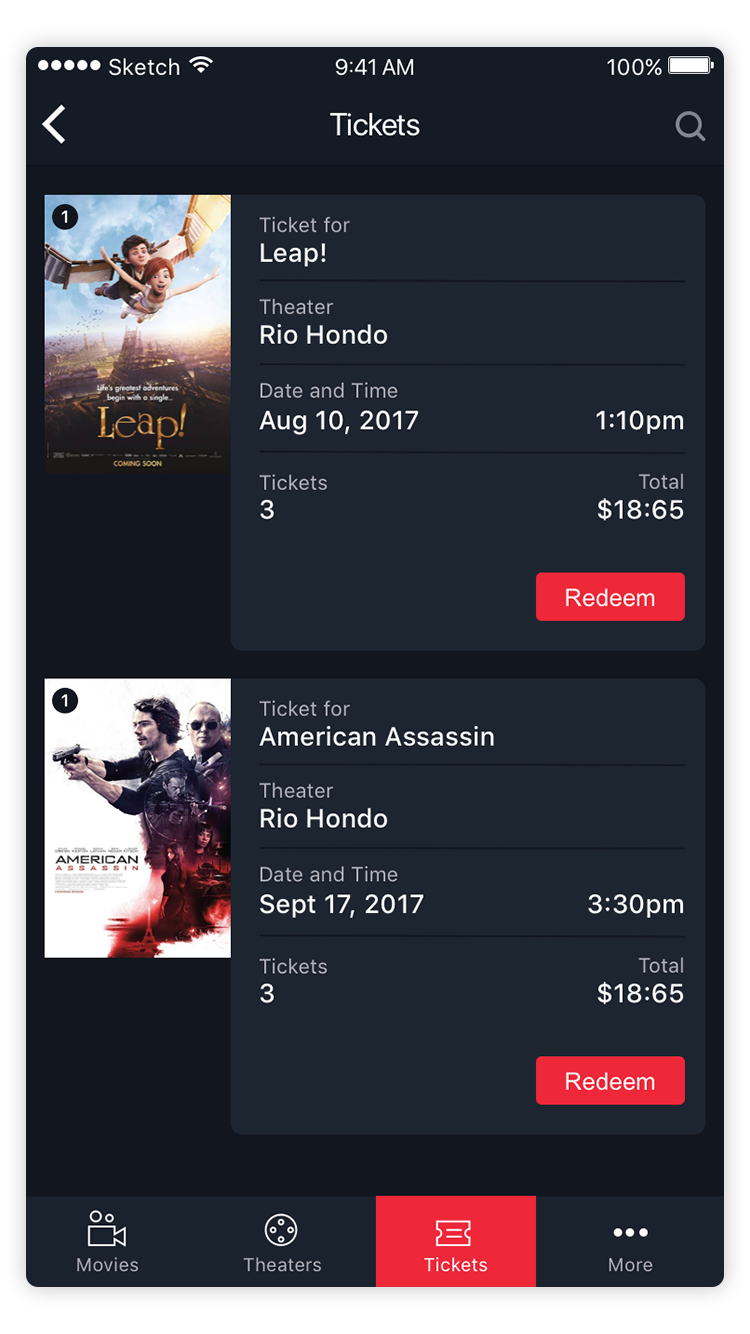
The application facilitates users in discovering their favorite films, searching for nearby theaters, and purchasing tickets online for Caribbean Cinemas events.

OVERVIEW
The aim of our project was to create a user-friendly app where users can preview trailers, obtain show times, reserve tickets ahead of time, and collect them without having to wait in line.
As the product designer on this project, I initiated the data gathering and insights process by analyzing their previous app and reviewing customer feedback to identify their pain points and frustrations.
In the Define phase, I worked on user flows and site maps to clarify the overall experience. Every step the users take to complete a task was thoroughly covered. I devised abstract concepts for each page of the app and included instructions and functionality for each one to effectively present and receive feedback from clients.
With client approval of the concept, I proceeded to create wireframes for each page to provide a visual guide of the app's structure.
To address potential issues and refine the final product, I prototyped and conducted user testing on the app.
There was no budget and time for this project to do proper UX research, so I started by evaluating their previous app and reading customers' feedback on the app stores to learn a bit about their pain points and frustrations.
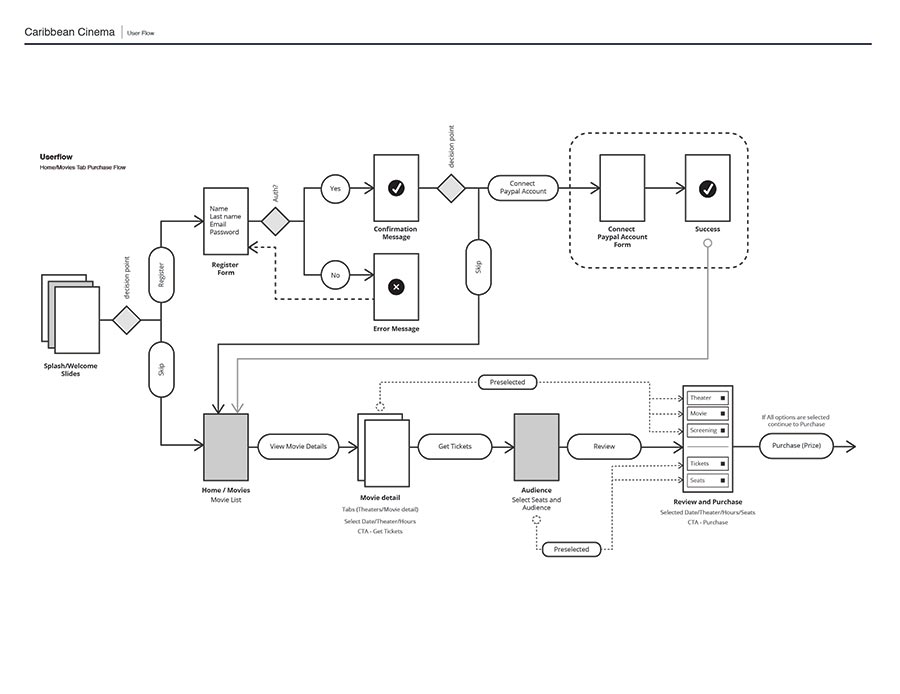
Once I finished learning about the customers, I started defining the user flows and site map to get a clear perspective of the global experience and to cover each step that the users take to complete every task.
I created abstract concepts for every page of the app. All pages were supported with instructions and functionalities for a clear understanding to present and gather feedback from the client.
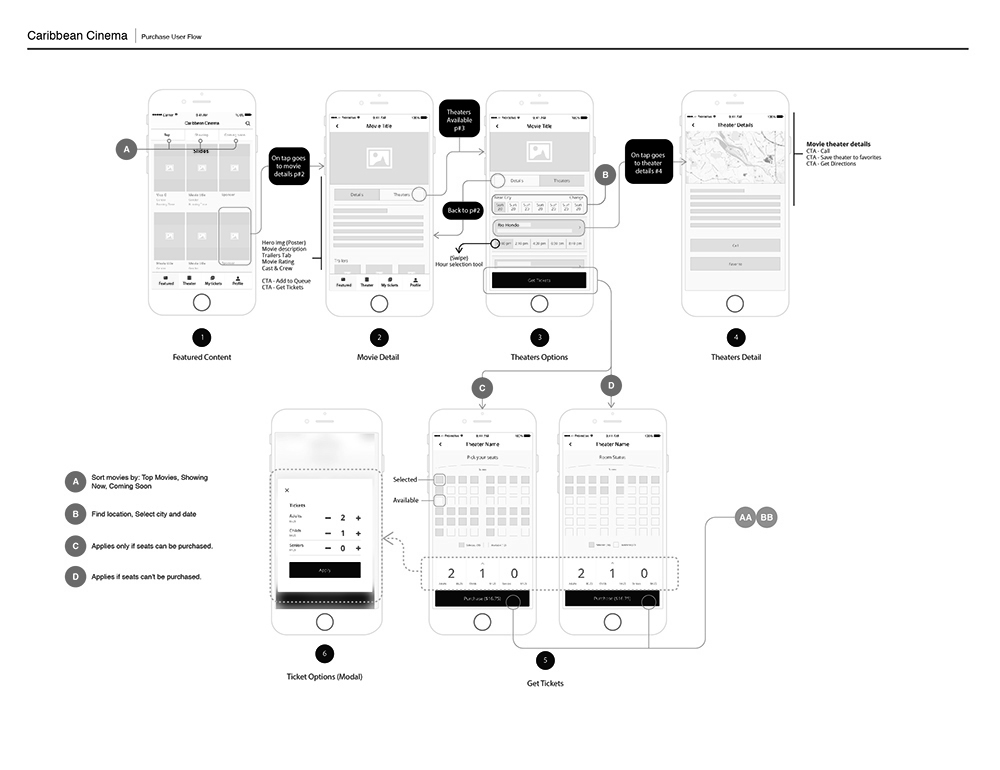
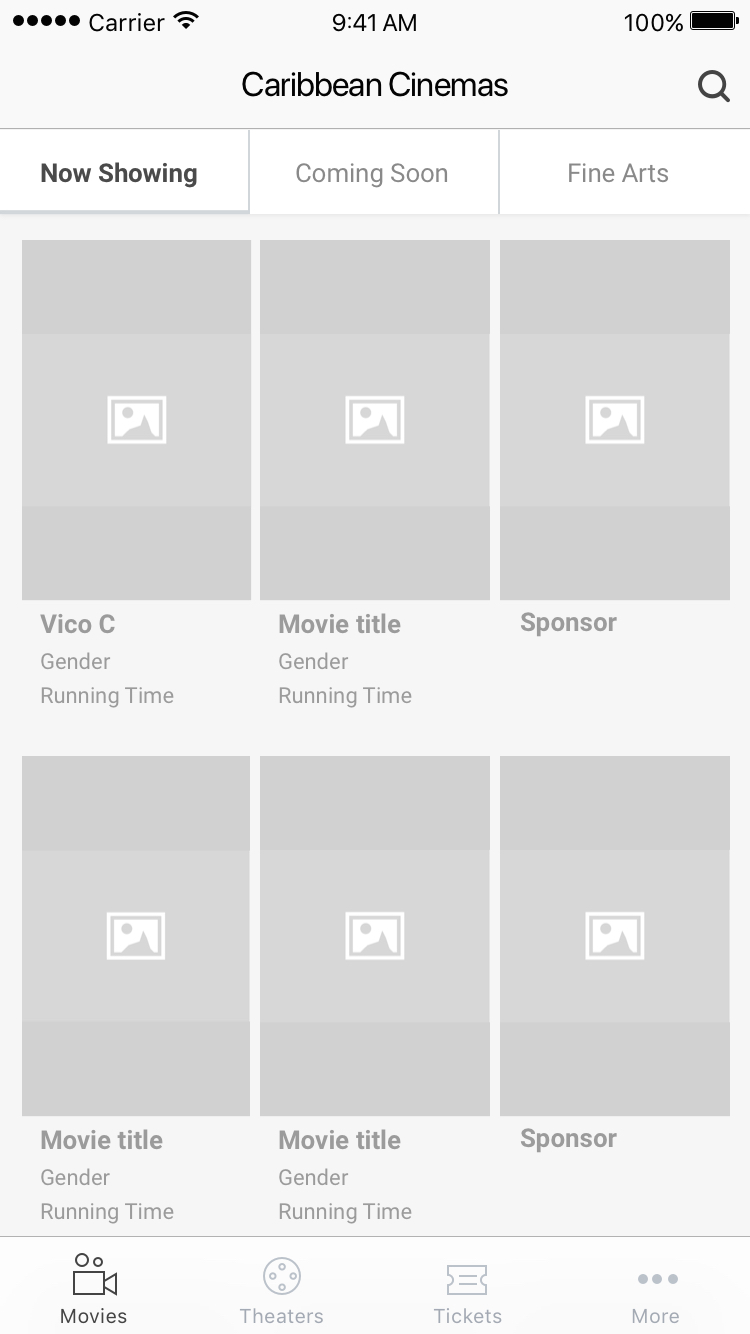
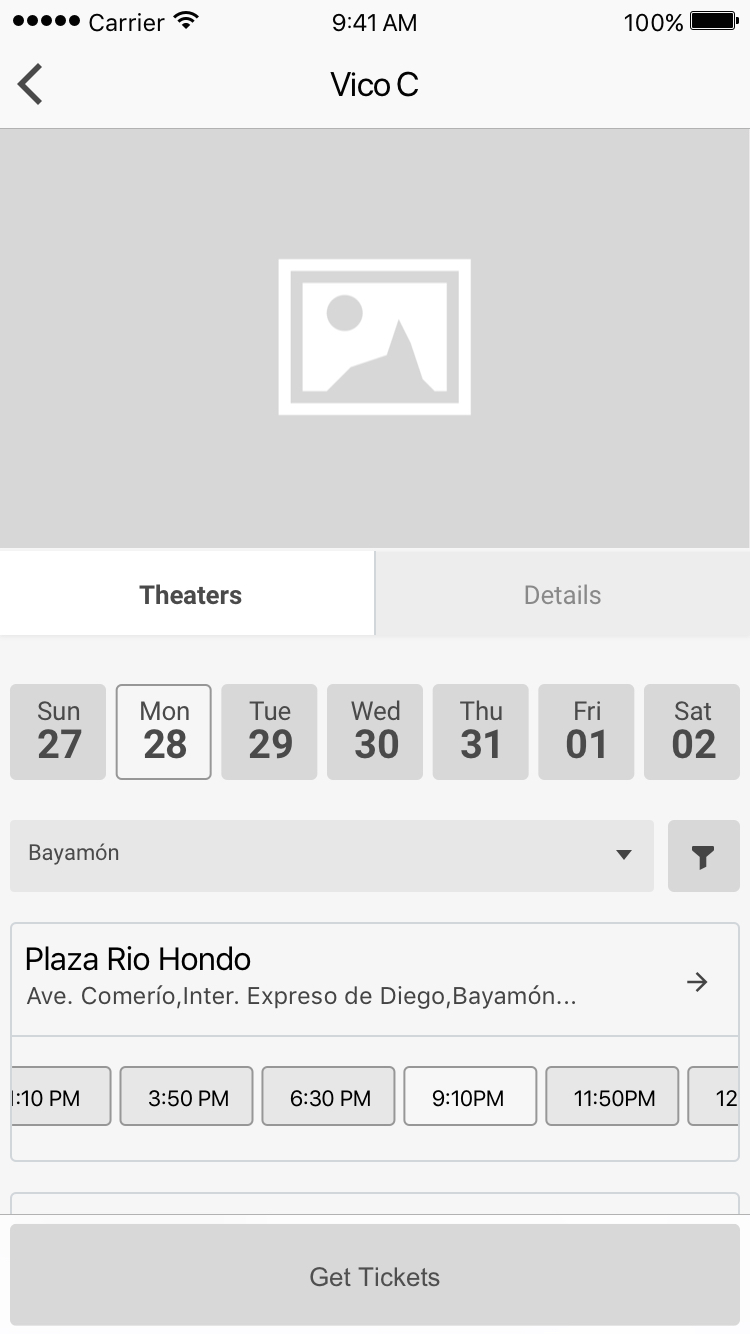
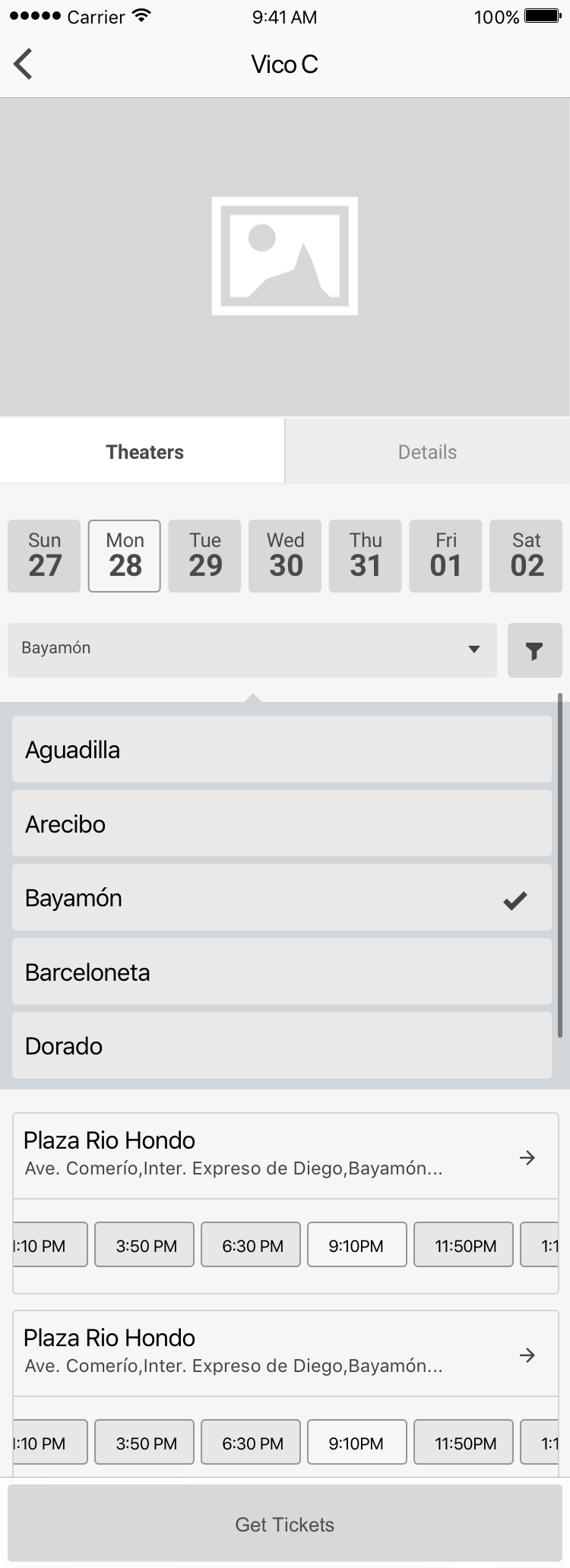
Once I got the client's approval of the concept, I started creating all the wireframes of every page to have a visual guide to represent the app's skeletal framework.
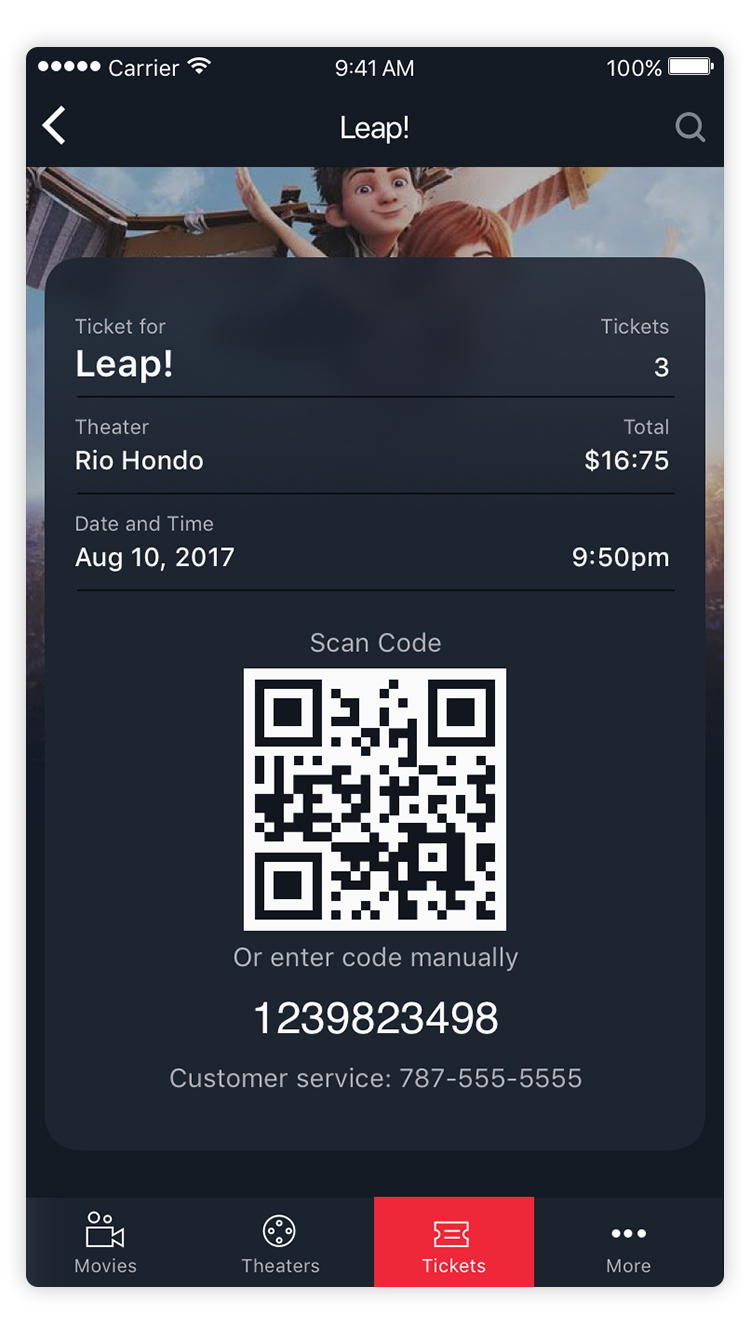
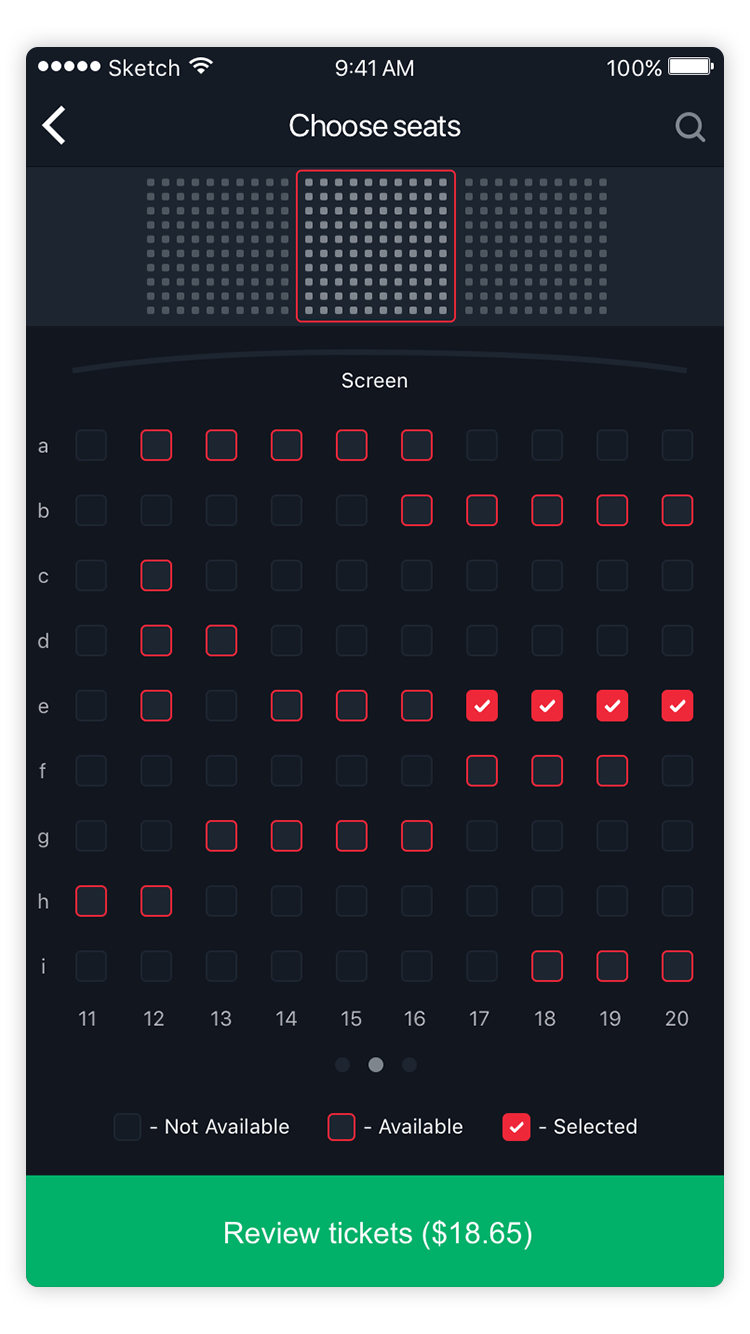
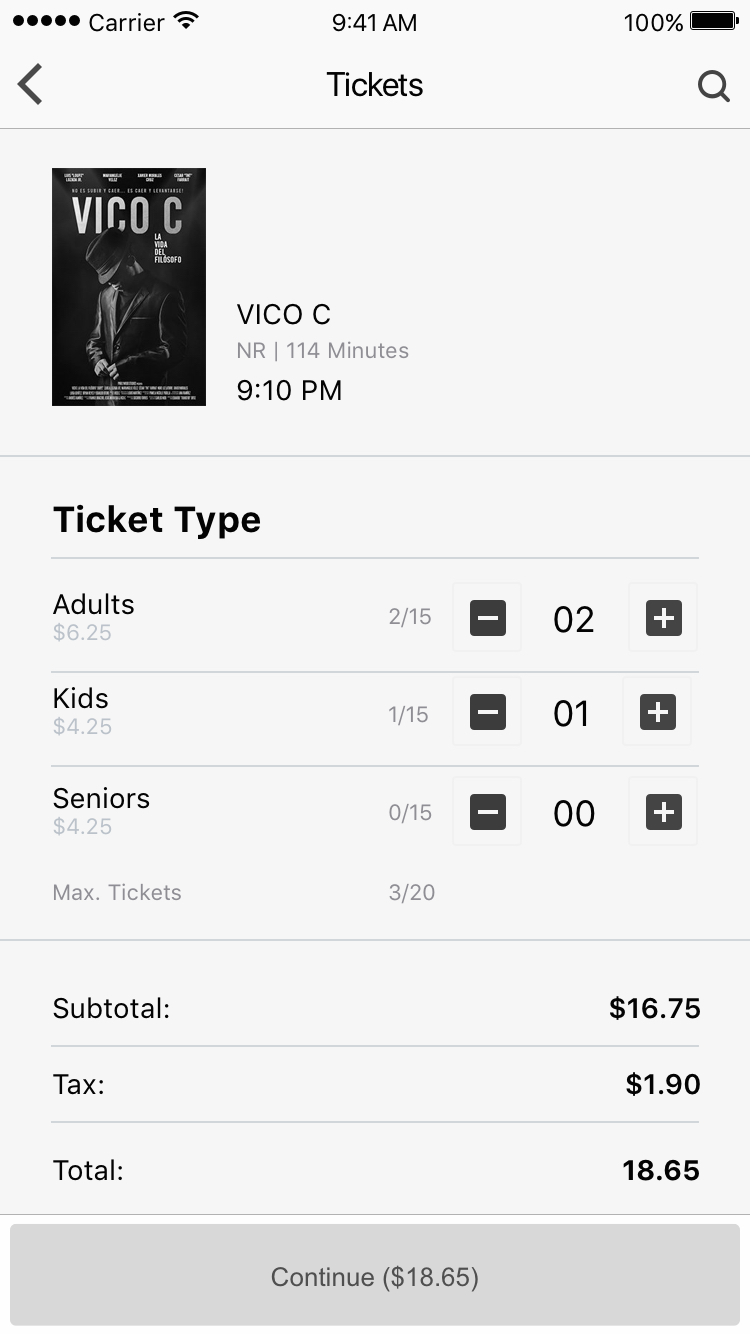
I prototyped and tested the app to targeted possible problems until I came with the final flow and then started designing the UI (User Interface) and then the Art Direction until the final product.
There was no budget and time for this project to do proper UX research, so I started by evaluating their previous app and reading customers' feedback on the app stores to learn a bit about their pain points and frustrations.
Once I finished learning about the customers, I started defining the user flows and site map to get a clear perspective of the global experience and to cover each step that the users take to complete every task.
I created abstract concepts for every page of the app. All pages were supported with instructions and functionalities for a clear understanding to present and gather feedback from the client.
Once I got the client's approval of the concept, I started creating all the wireframes of every page to have a visual guide to represent the app's skeletal framework.
I prototyped and tested the app to targeted possible problems until I came with the final flow and then started designing the UI (User Interface) and then the Art Direction until the final product.
There was no budget and time for this project to do proper UX research, so I started by evaluating their previous app and reading customers' feedback on the app stores to learn a bit about their pain points and frustrations.
Once I finished learning about the customers, I started defining the user flows and site map to get a clear perspective of the global experience and to cover each step that the users take to complete every task.
I created abstract concepts for every page of the app. All pages were supported with instructions and functionalities for a clear understanding to present and gather feedback from the client.
Once I got the client's approval of the concept, I started creating all the wireframes of every page to have a visual guide to represent the app's skeletal framework.
I prototyped and tested the app to targeted possible problems until I came with the final flow and then started designing the UI (User Interface) and then the Art Direction until the final product.
There was no budget and time for this project to do proper UX research, so I started by evaluating their previous app and reading customers' feedback on the app stores to learn a bit about their pain points and frustrations.
Once I finished learning about the customers, I started defining the user flows and site map to get a clear perspective of the global experience and to cover each step that the users take to complete every task.
I created abstract concepts for every page of the app. All pages were supported with instructions and functionalities for a clear understanding to present and gather feedback from the client.
Once I got the client's approval of the concept, I started creating all the wireframes of every page to have a visual guide to represent the app's skeletal framework.
I prototyped and tested the app to targeted possible problems until I came with the final flow and then started designing the UI (User Interface) and then the Art Direction until the final product.